WordPress Schulung
Diese Schulung soll die täglichen Use Cases, wie Inhalte bearbeiten und hinzufügen, New-Beiträge einpflegen sowie Bestellungen abarbeiten, erklären.
Inhaltsverzeichnis
1. Anmeldung
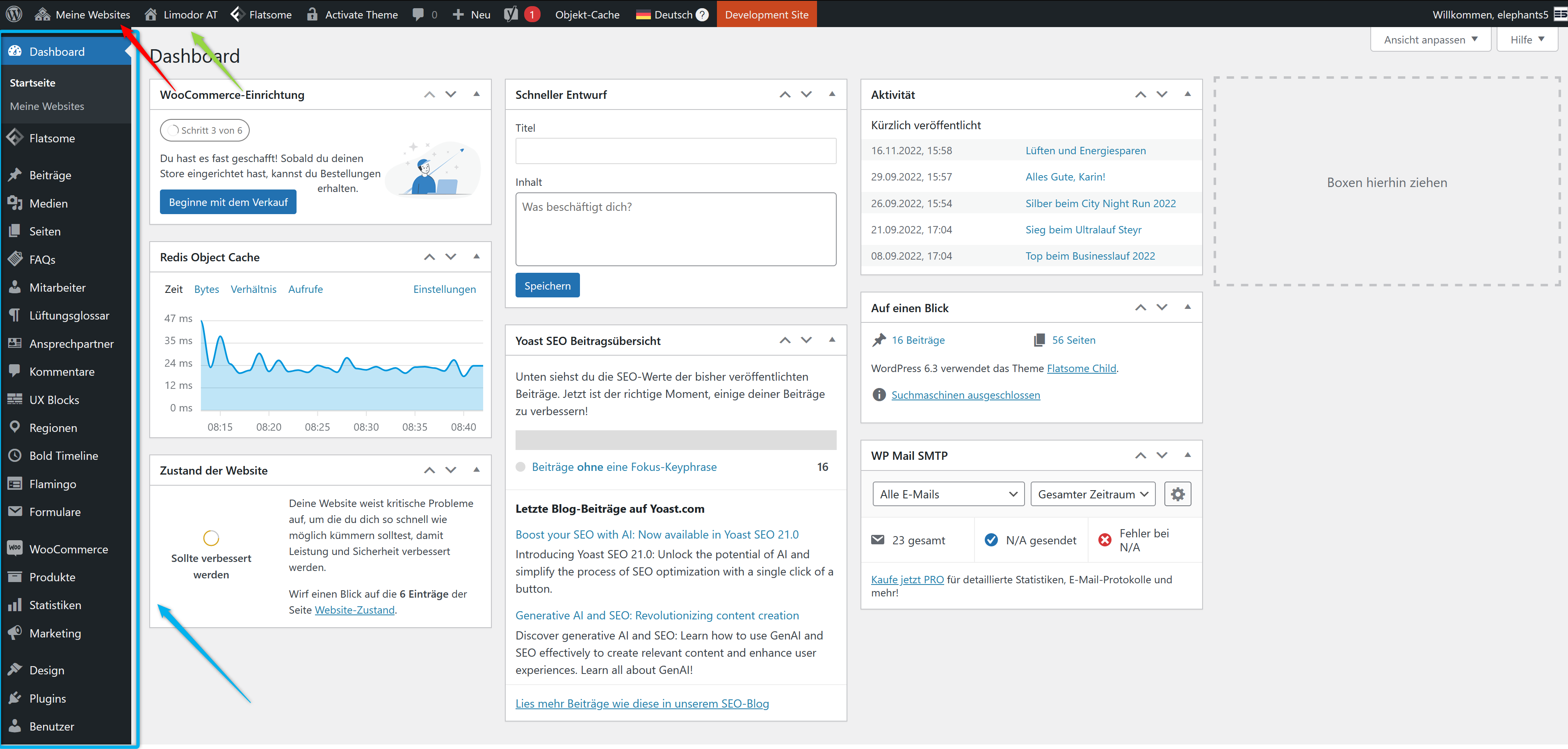
1.1 Dashboard
3. E5-Komponenten
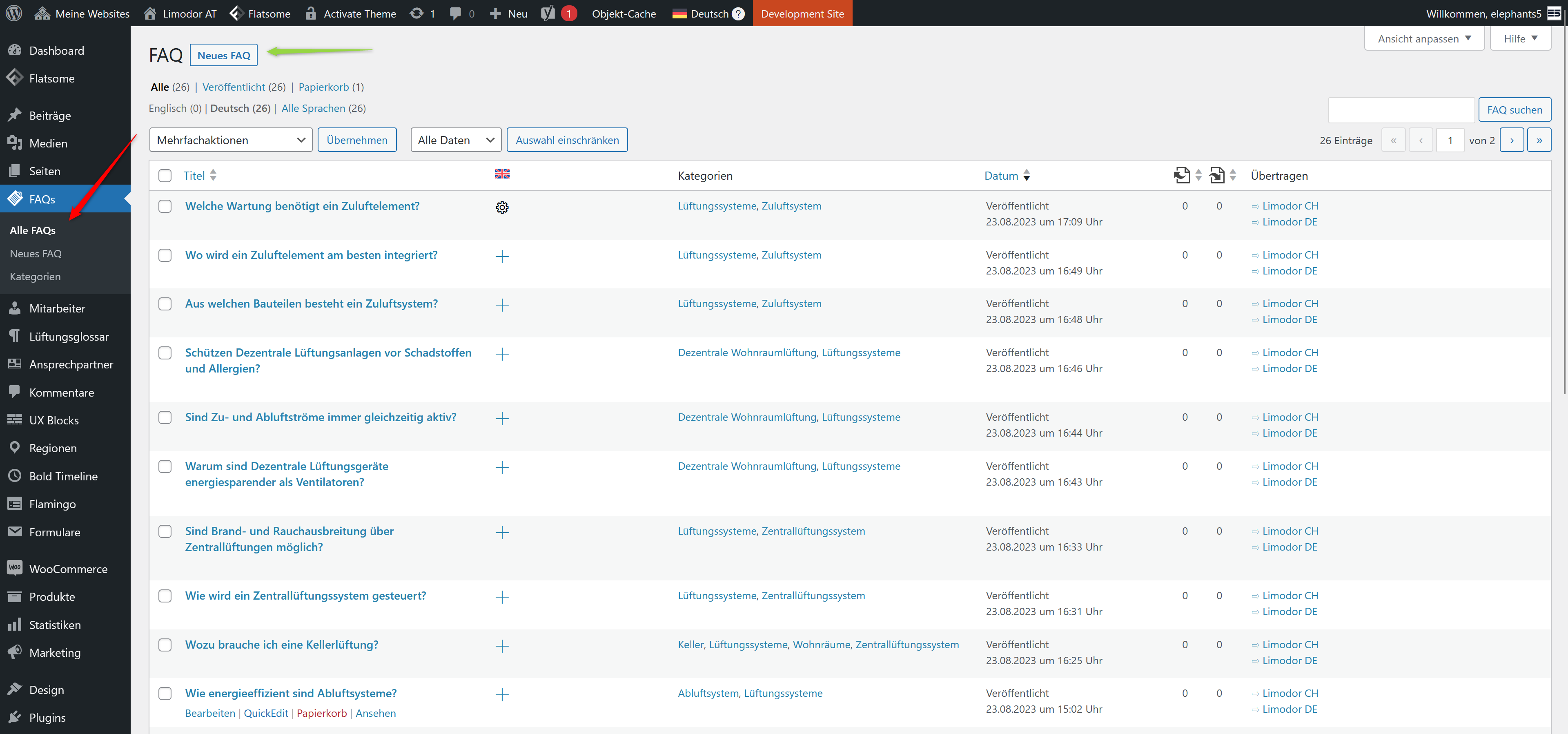
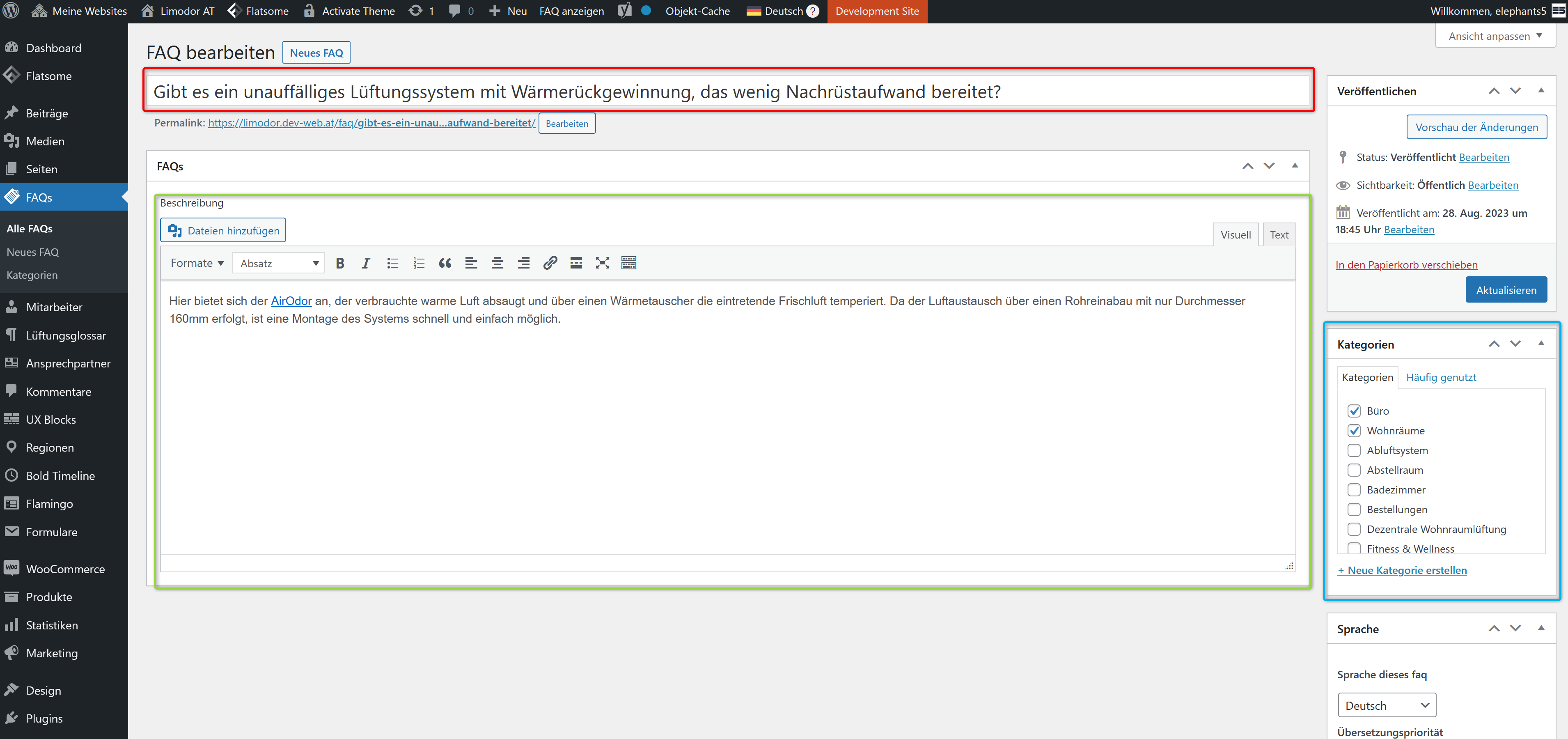
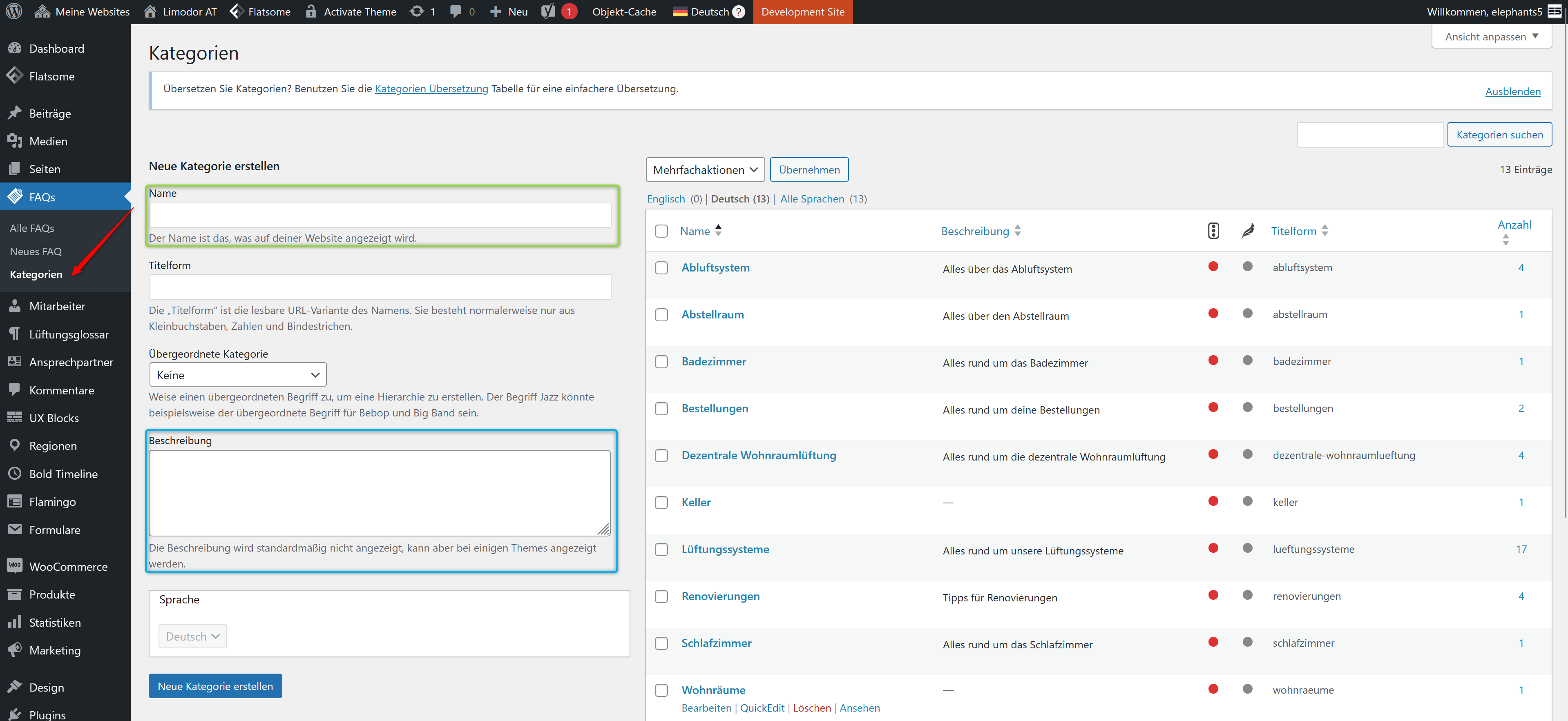
3.1 FAQ
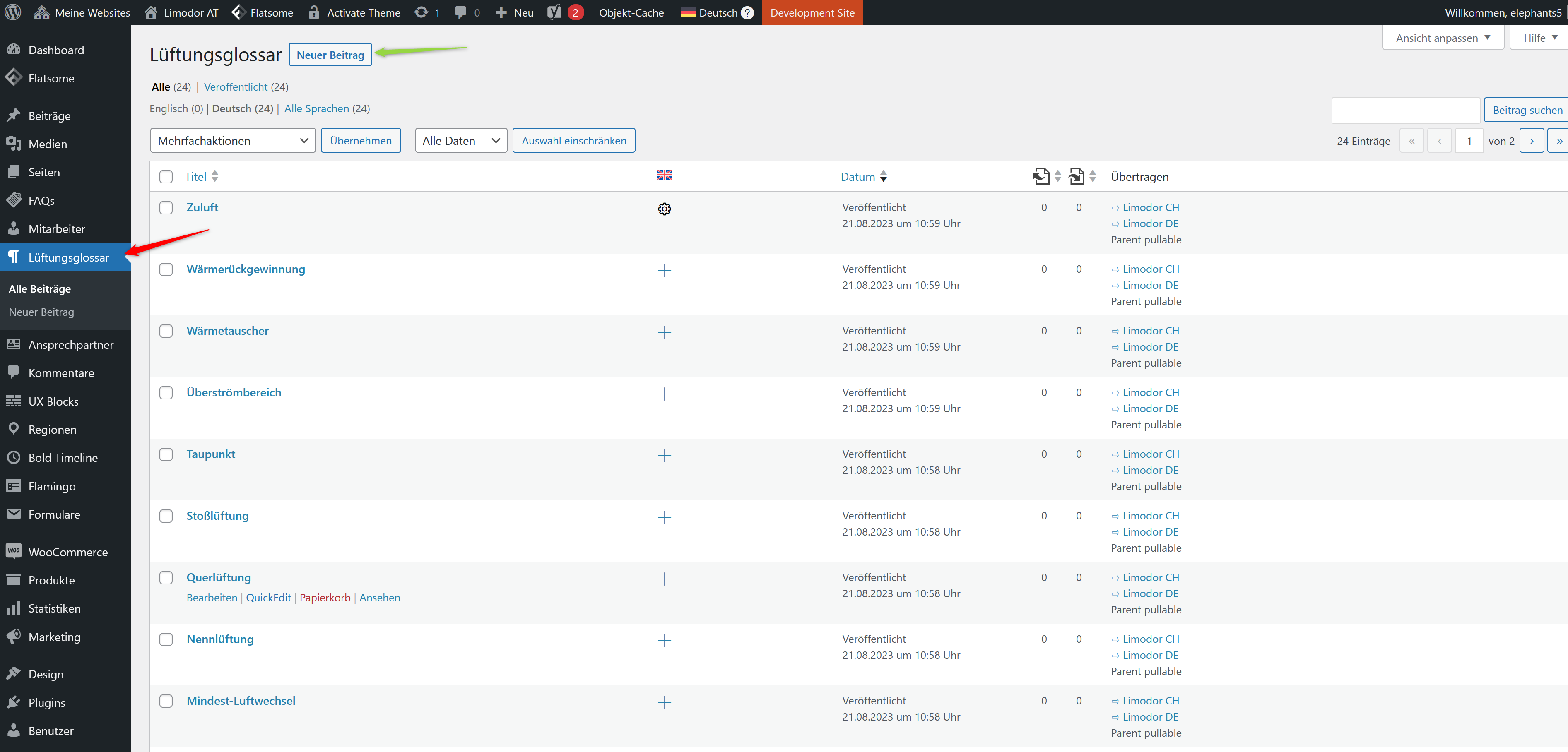
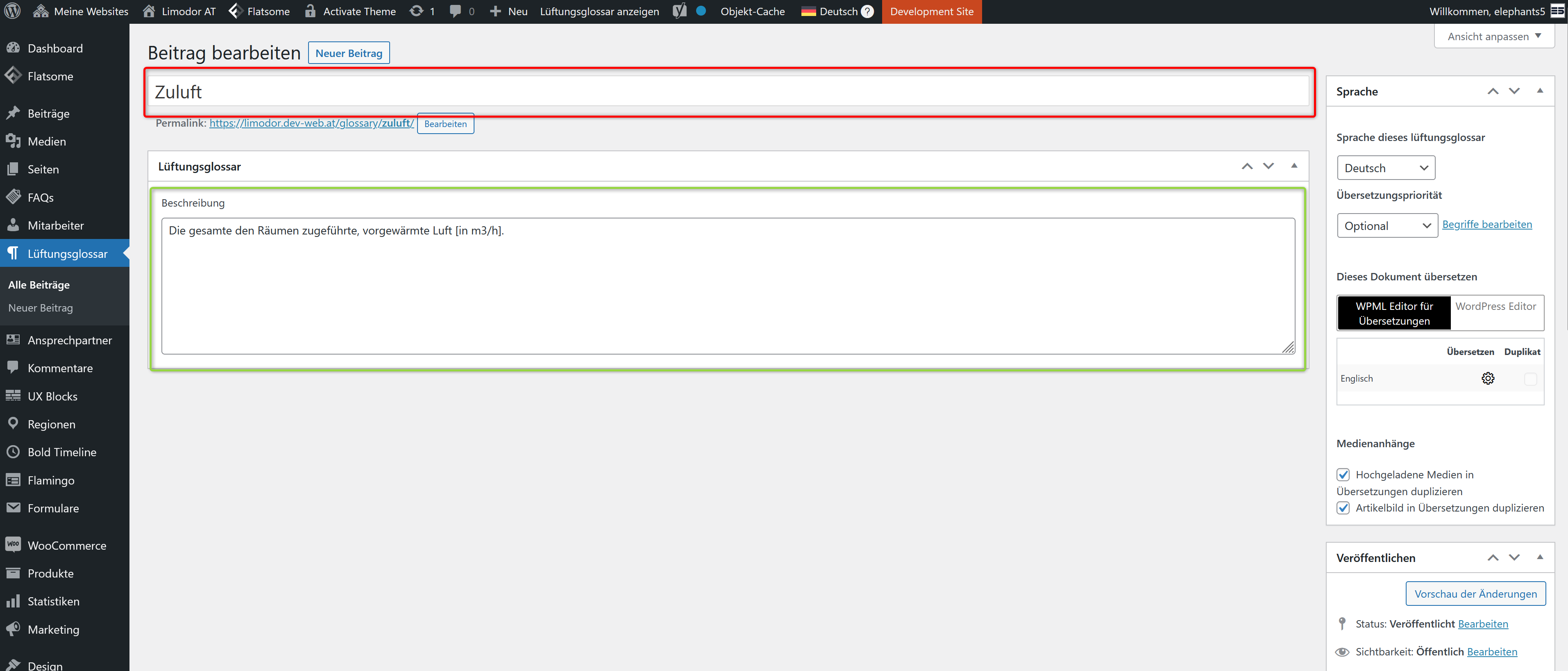
3.2 Lüftungsglossar
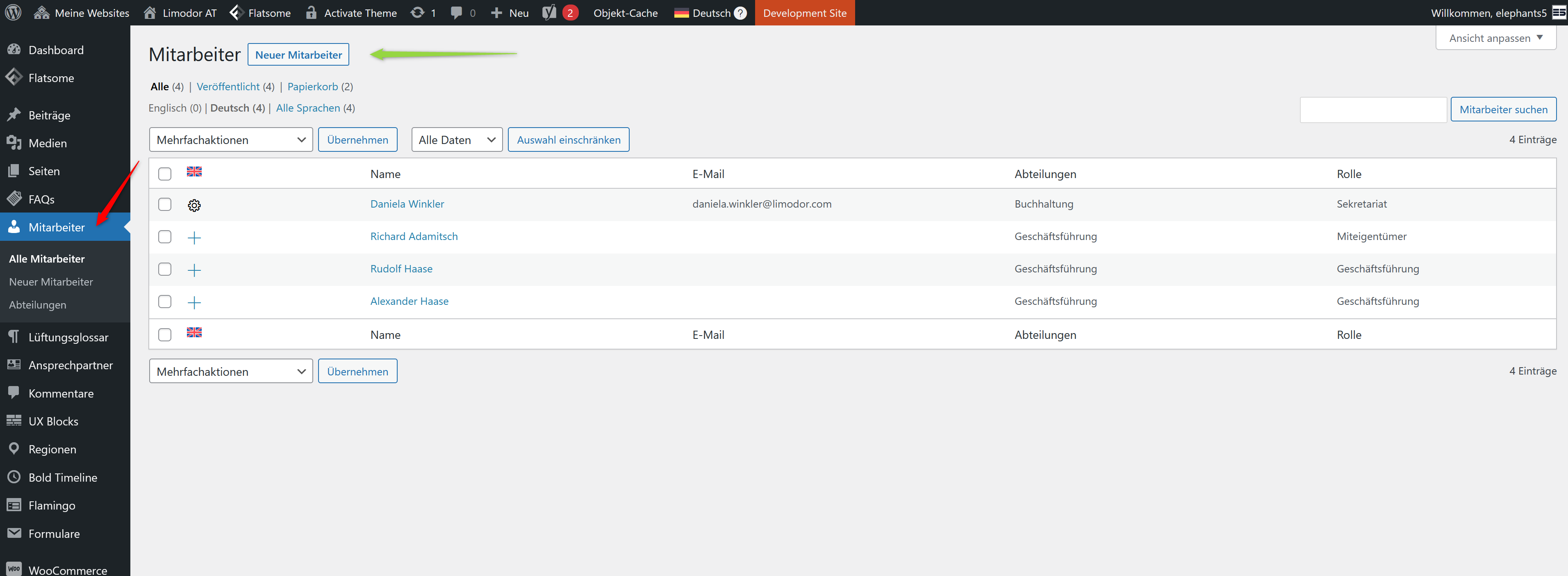
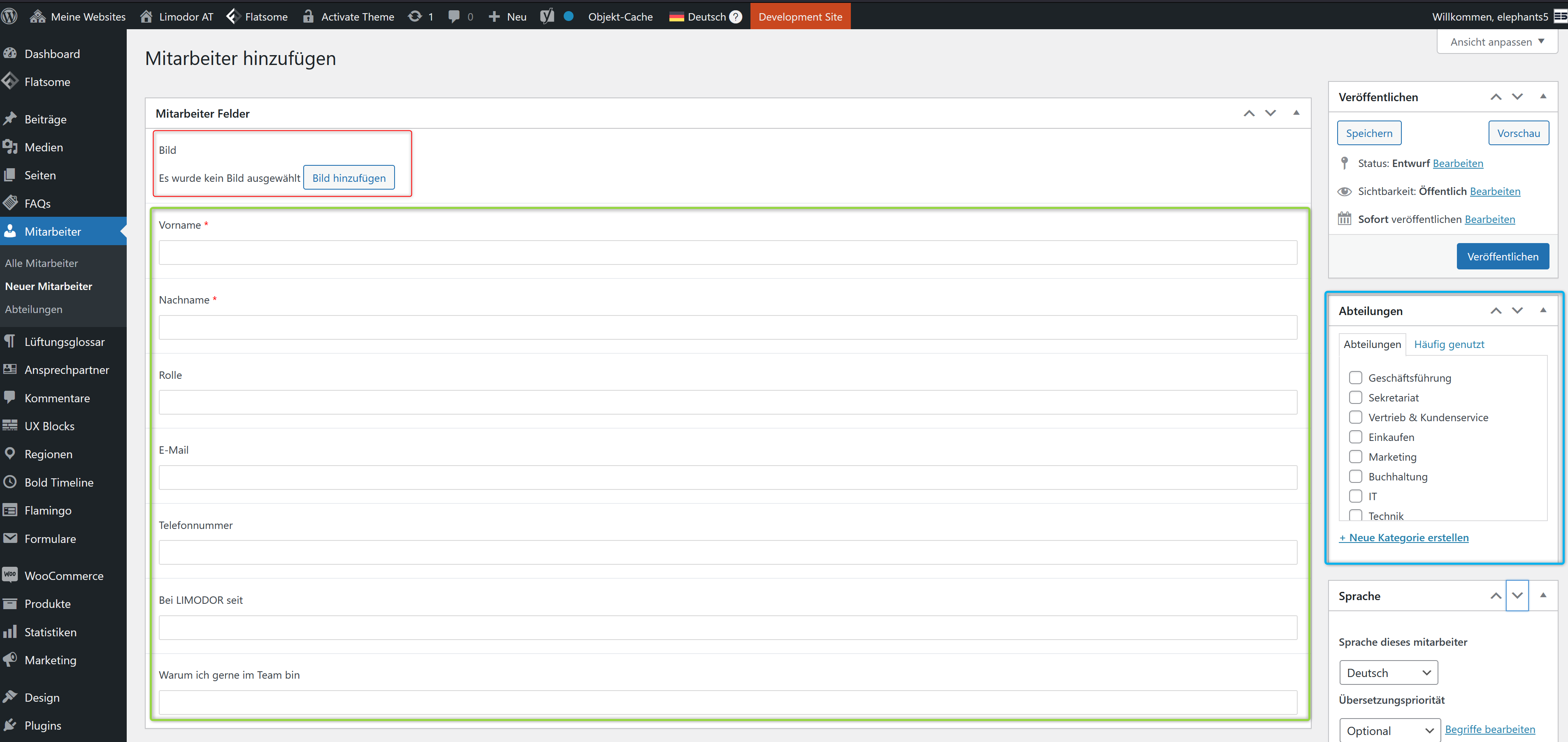
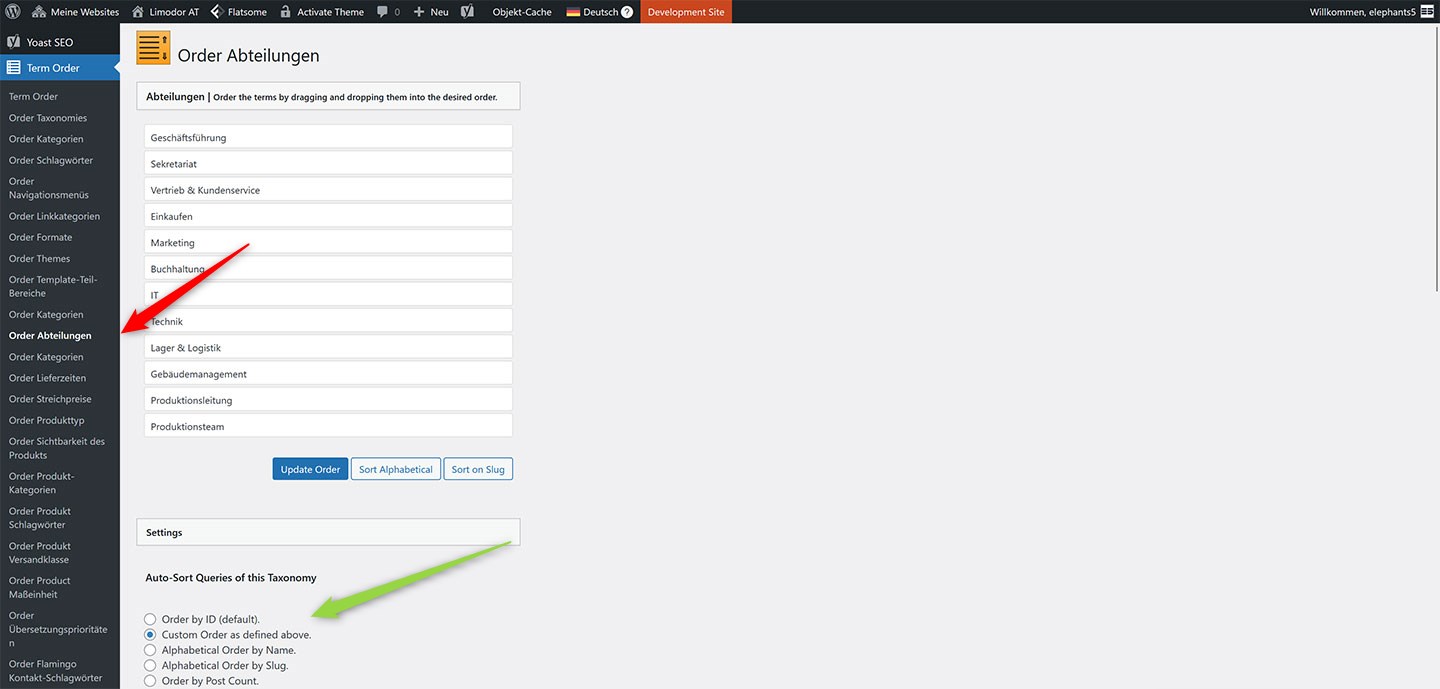
3.3 Mitarbeiter
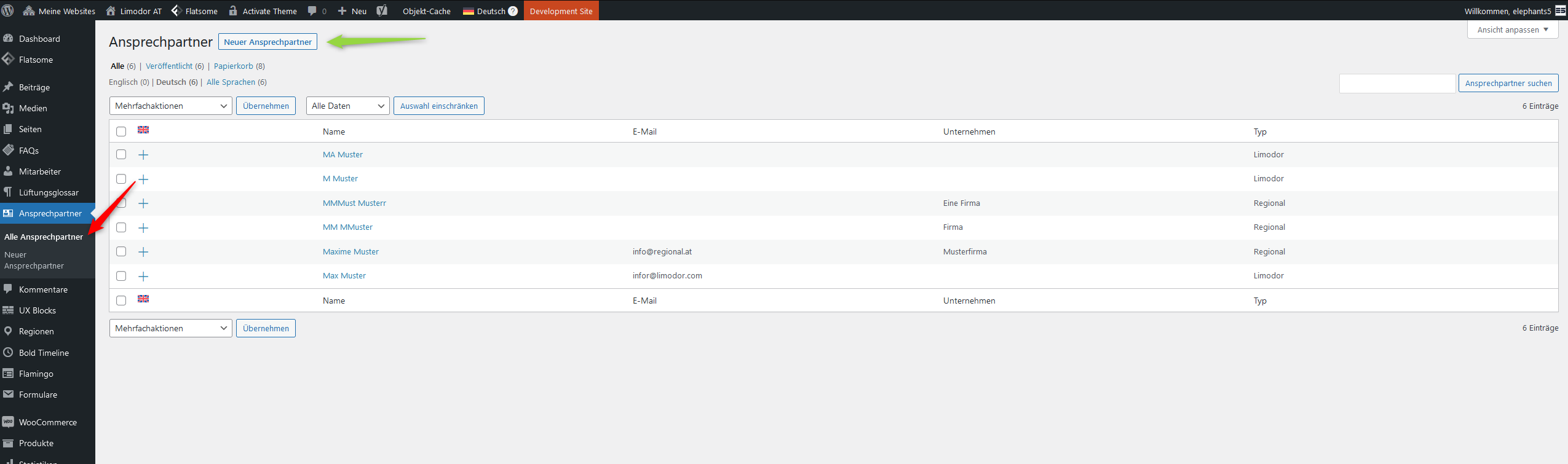
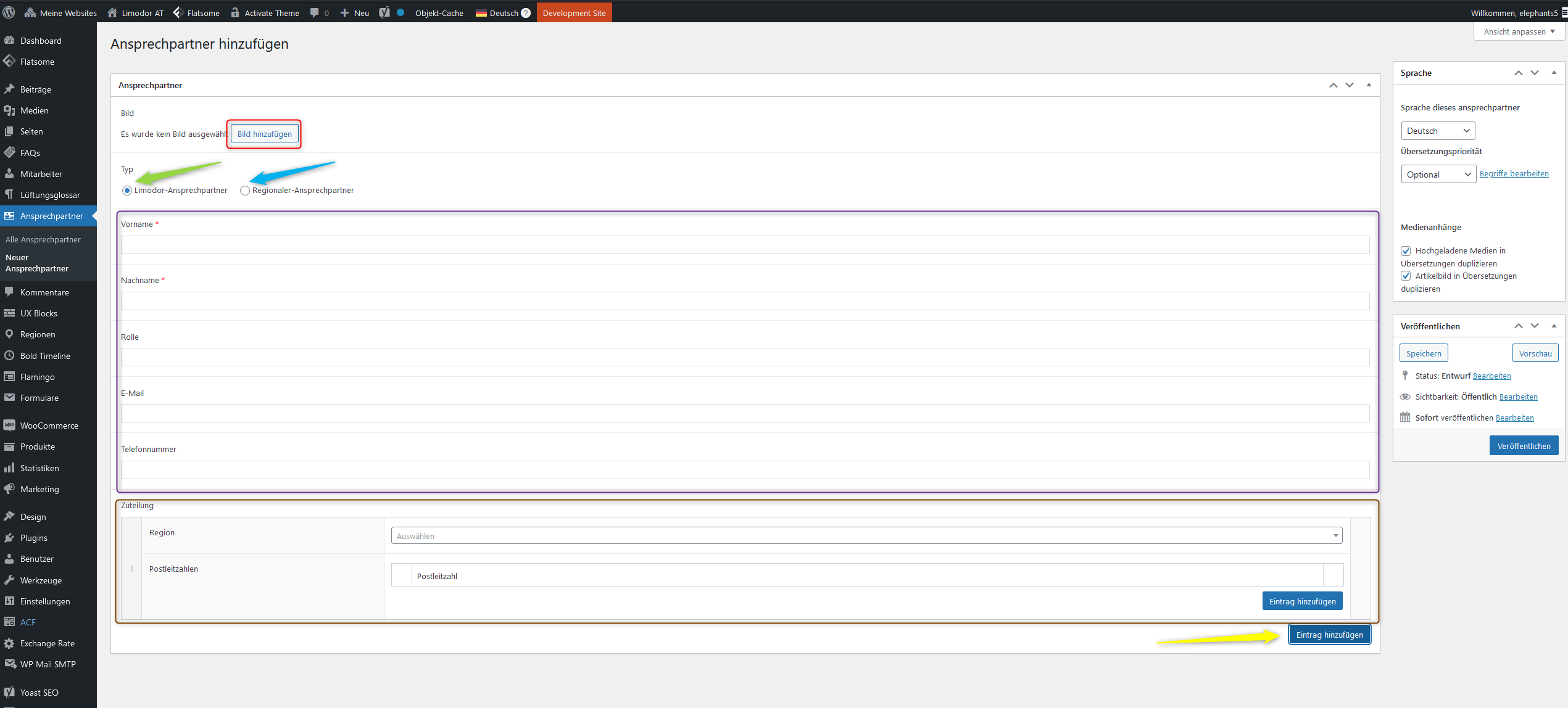
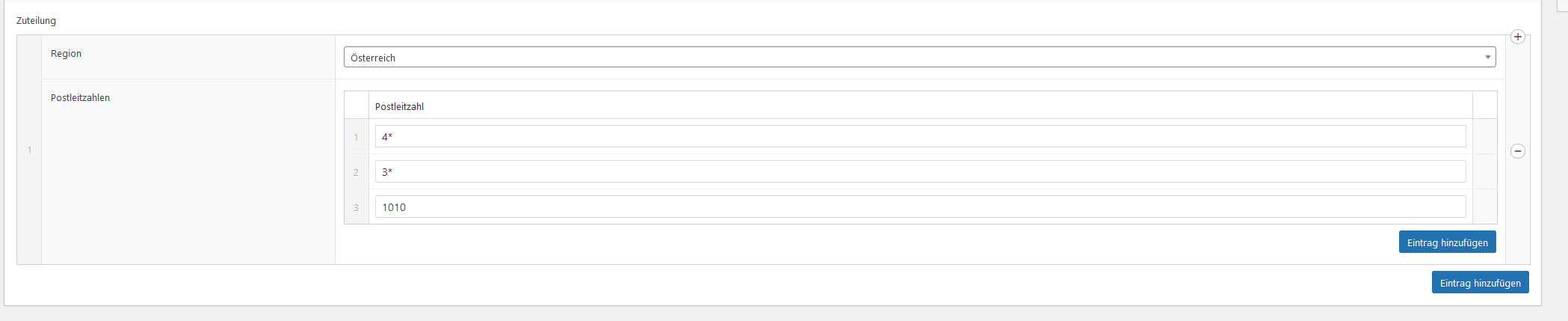
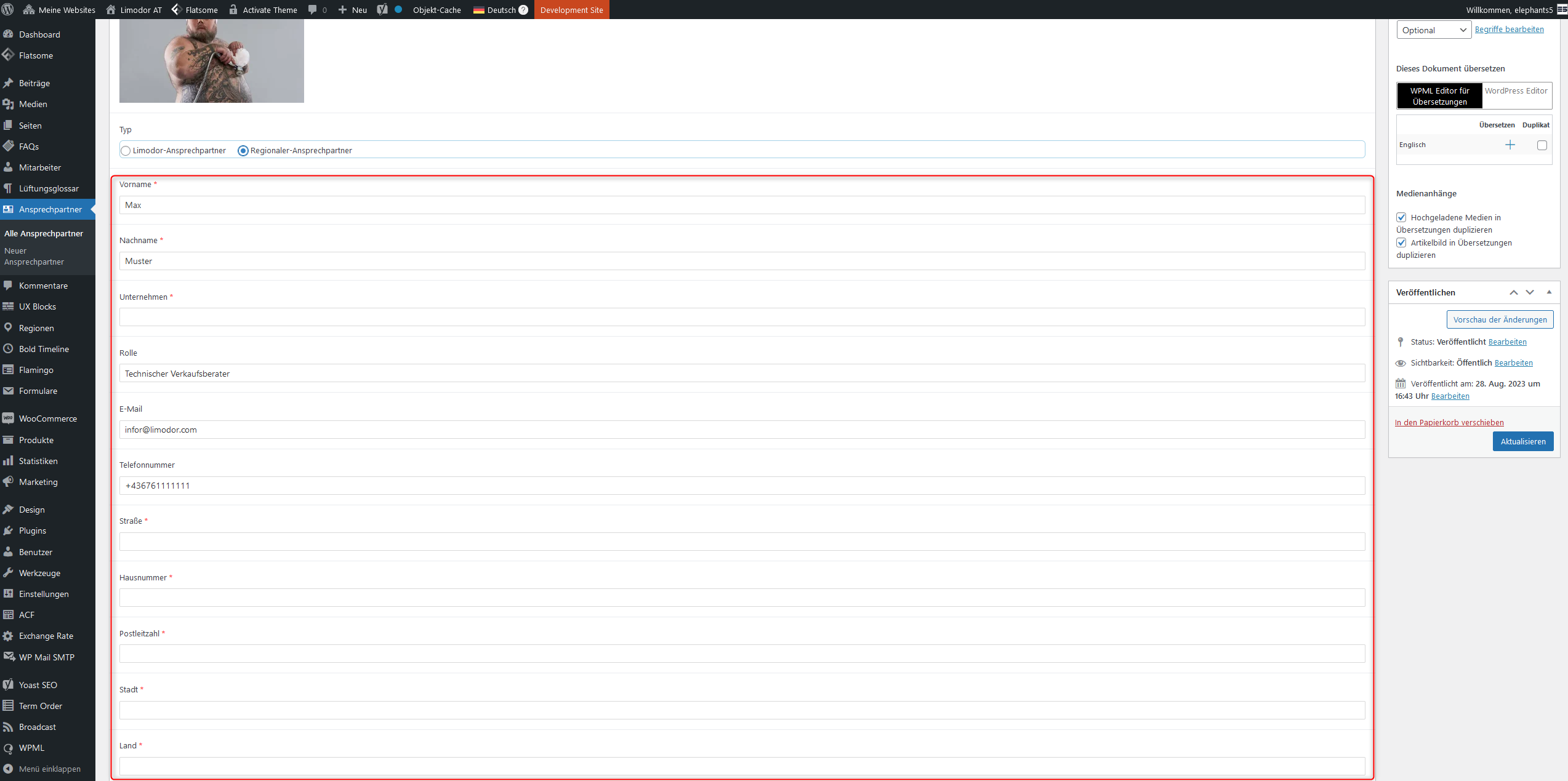
3.4 Limodor Ansprechpartner & Zertifizierte LIMODOR-Partner
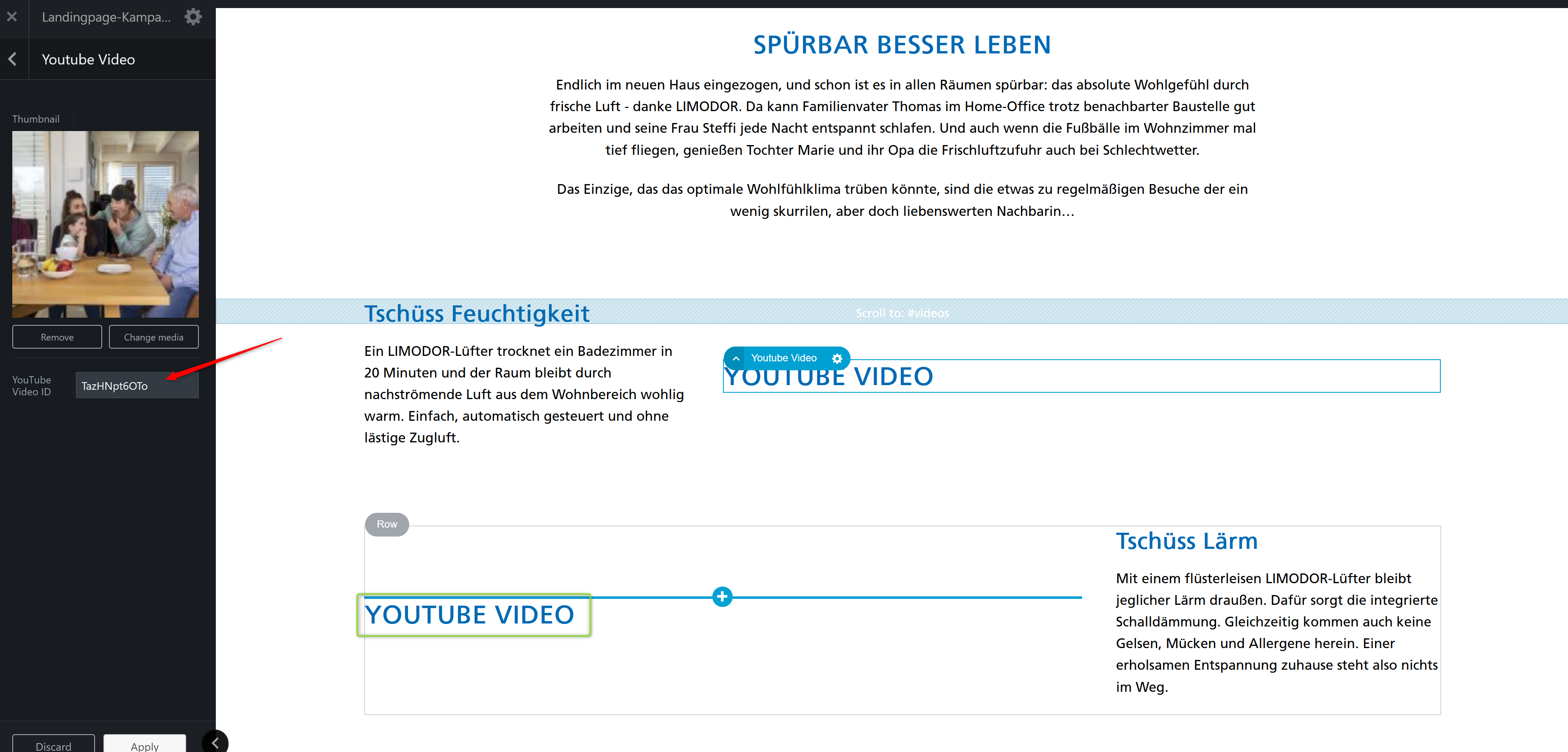
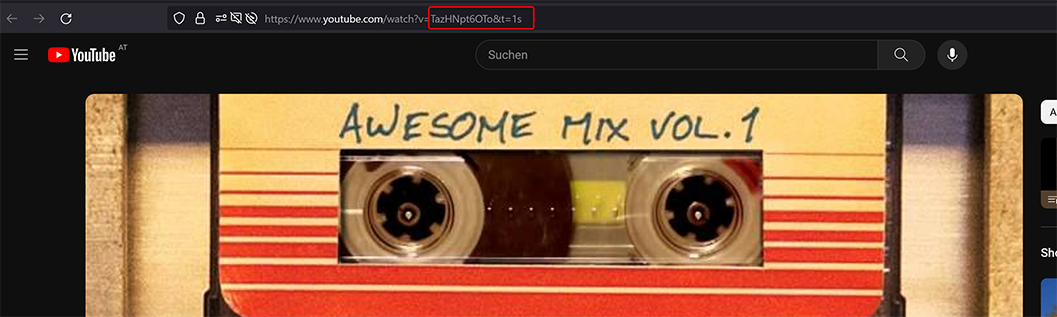
3.5 YouTube-Komponente
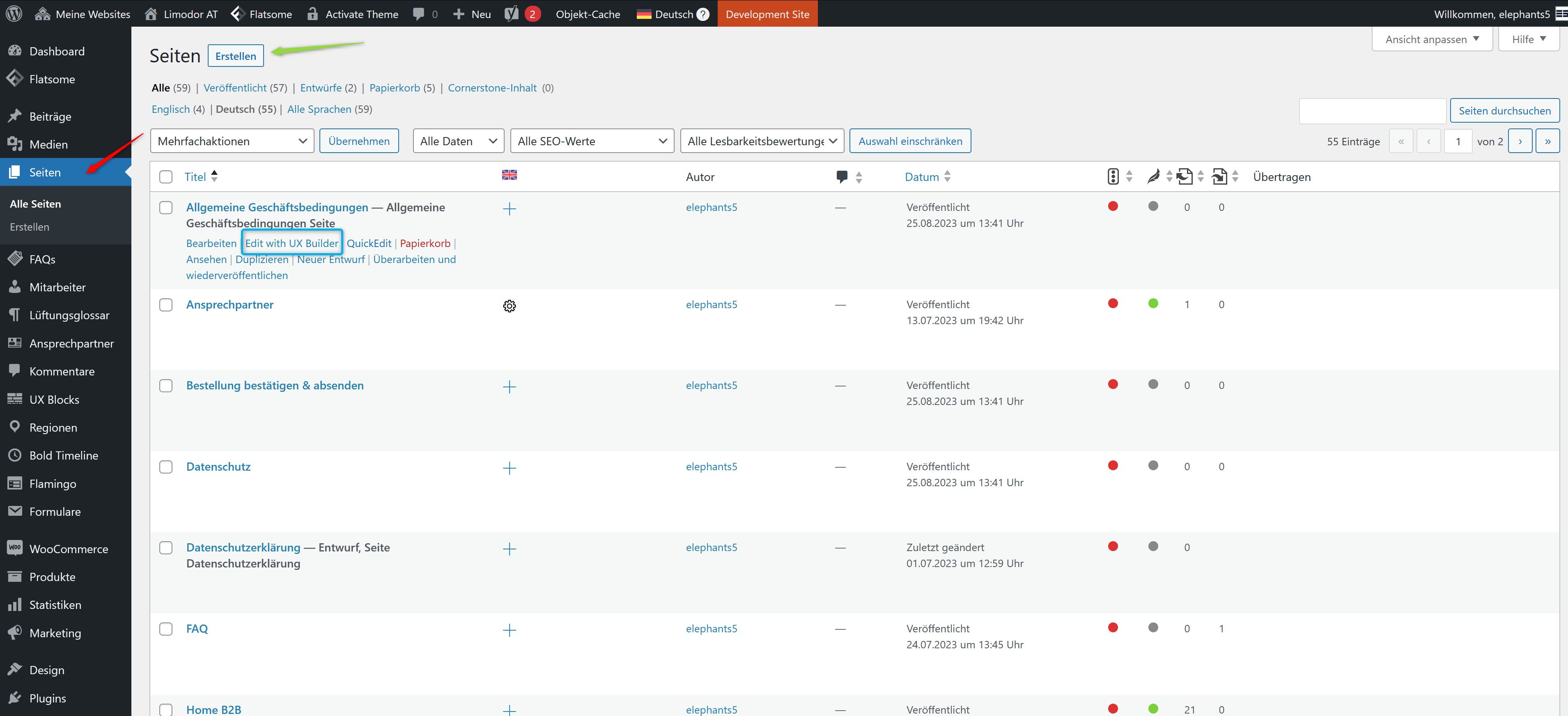
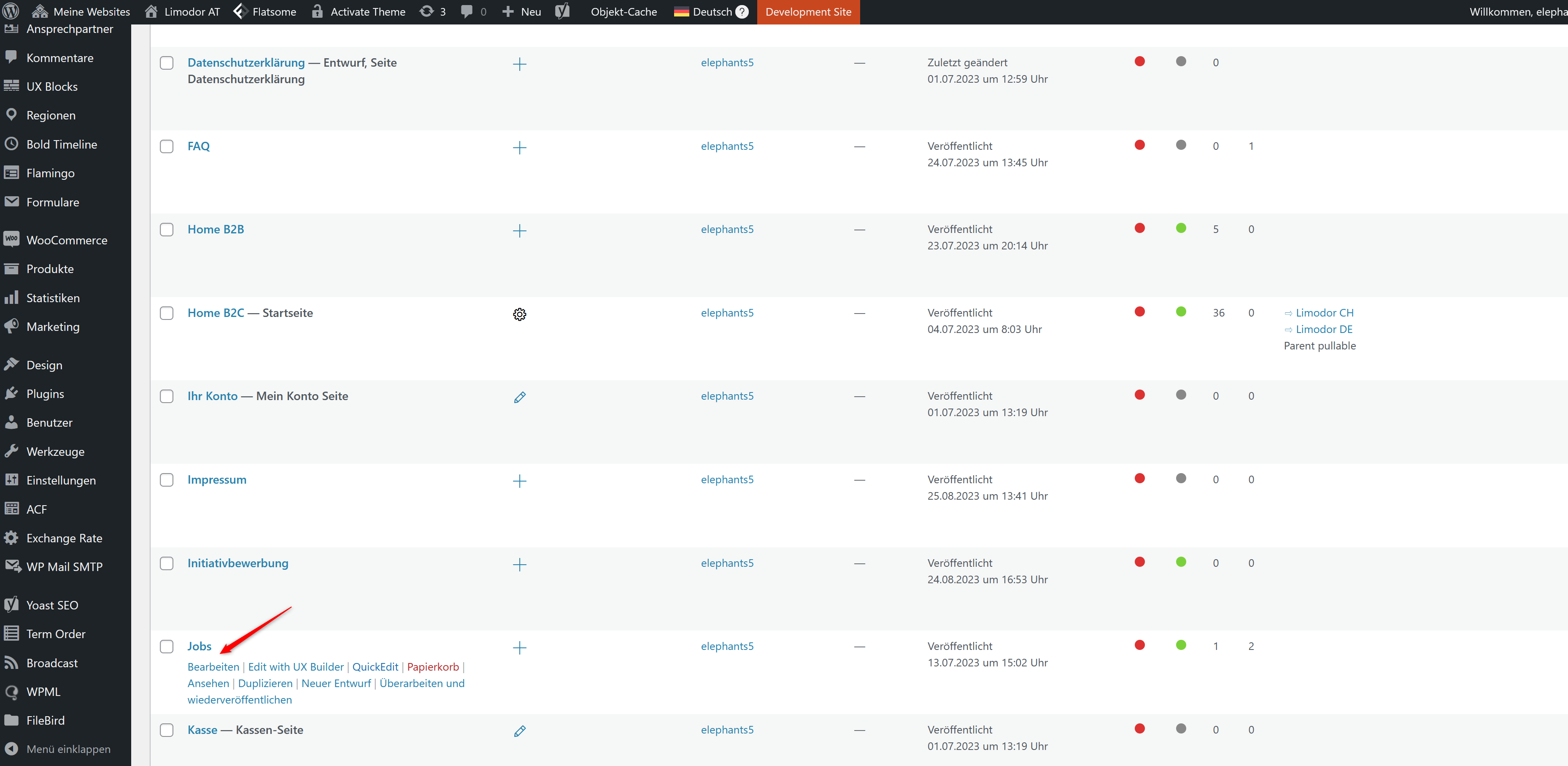
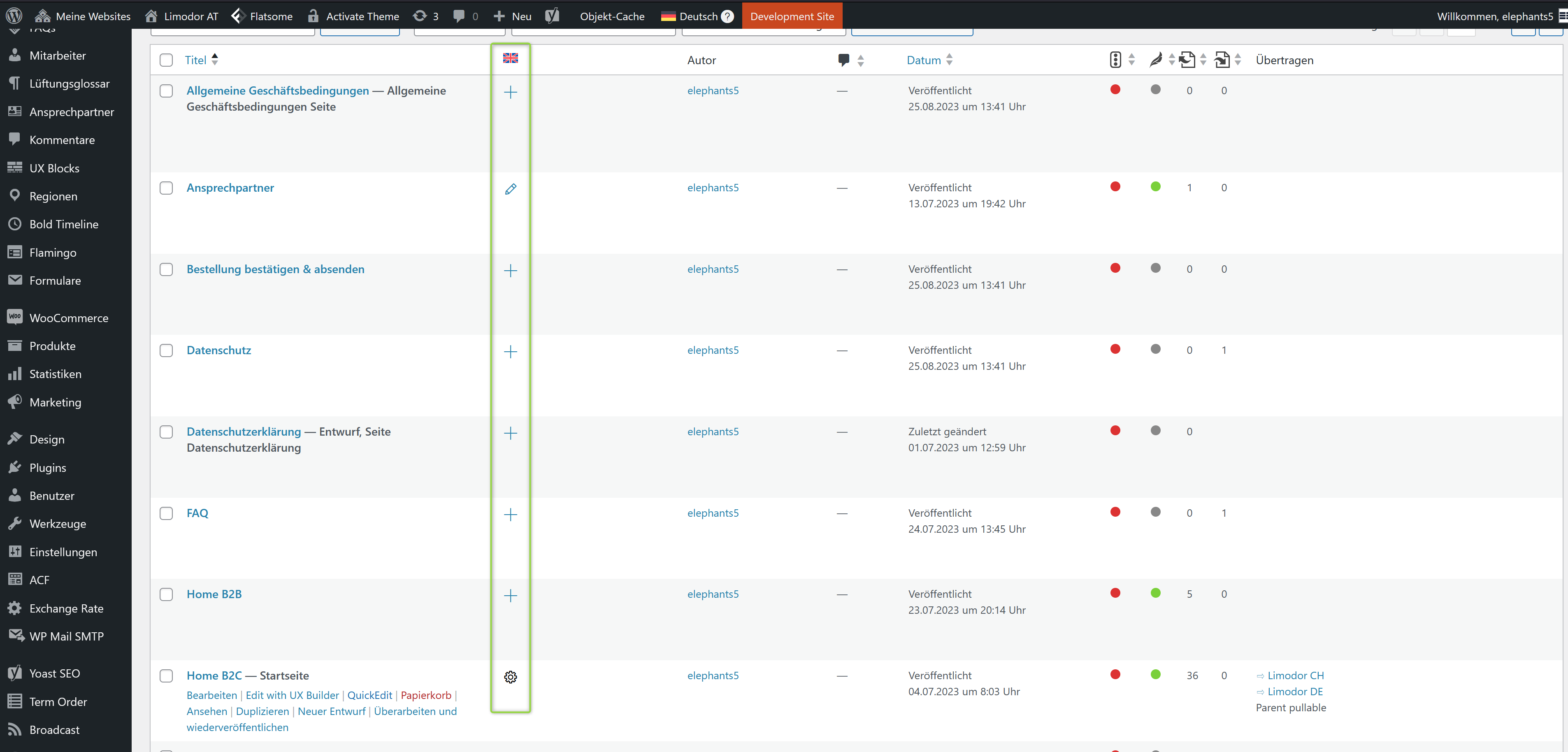
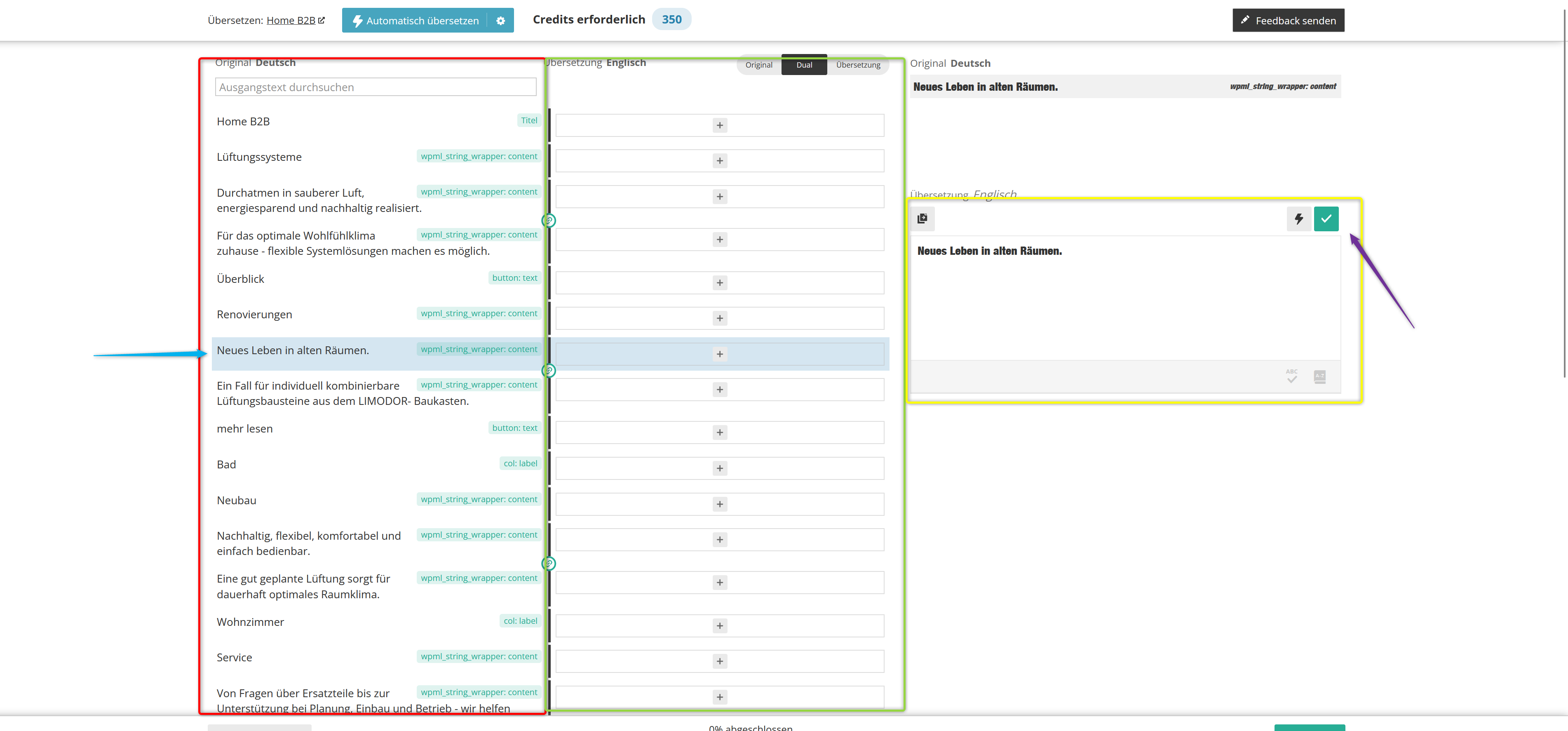
4. Seiten
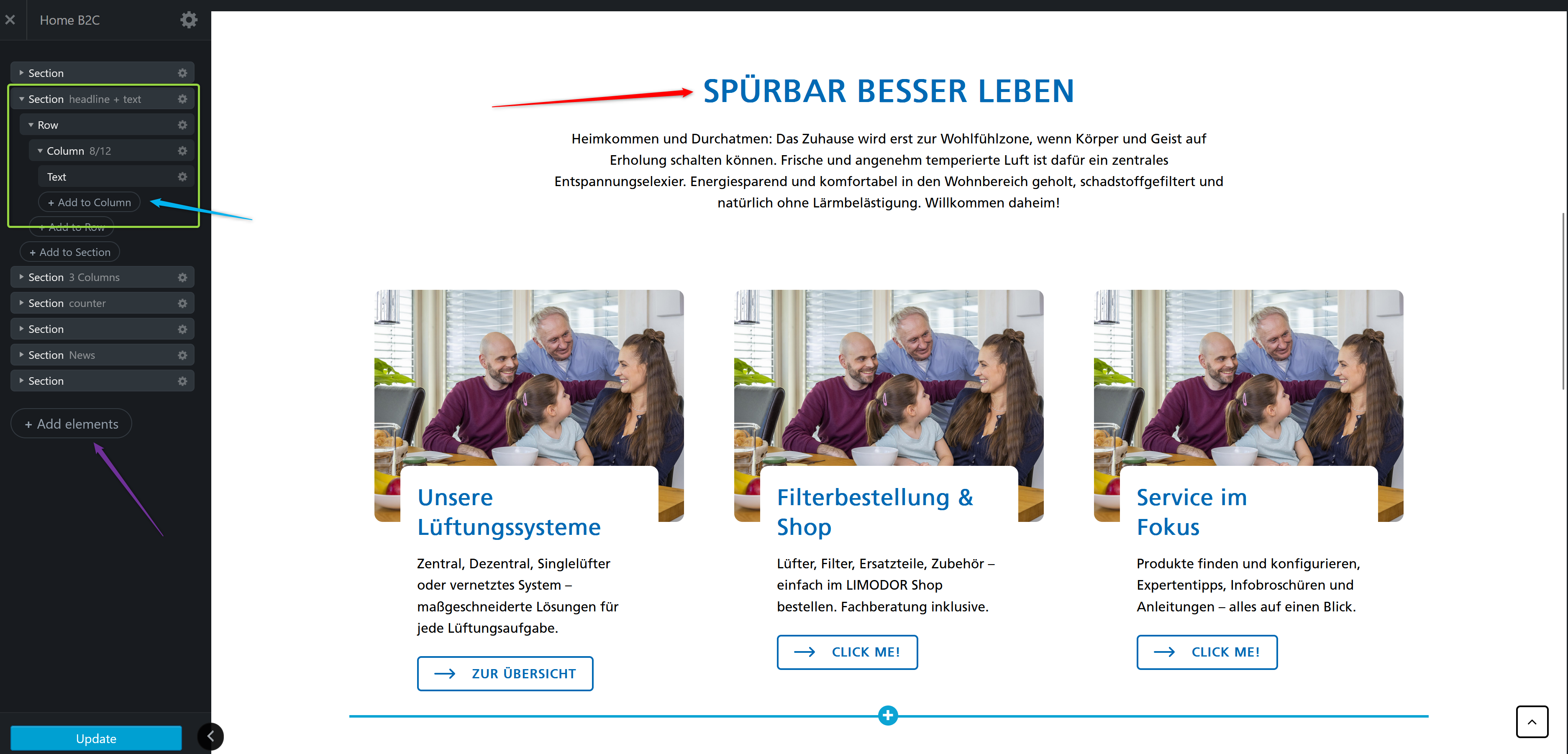
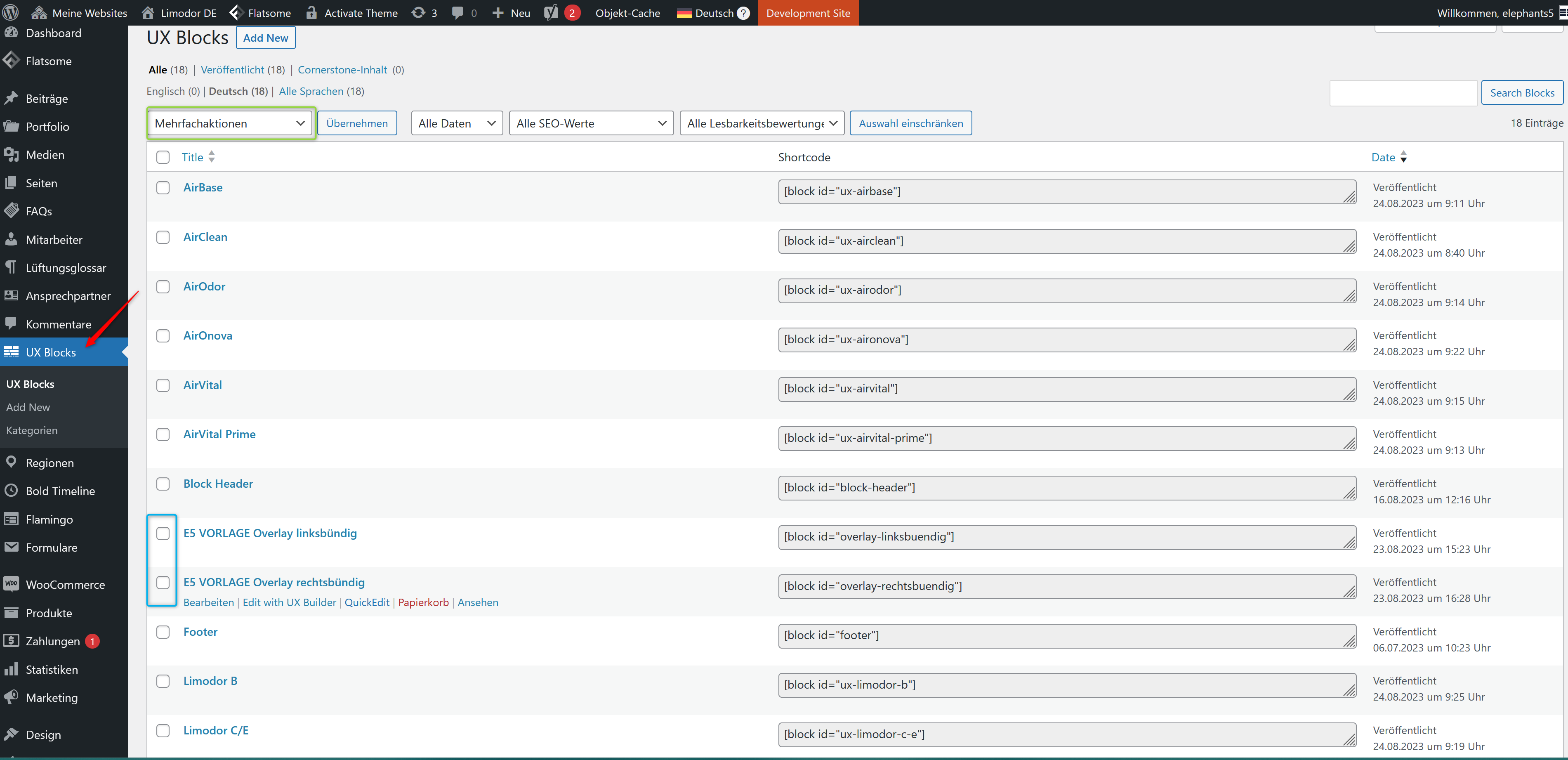
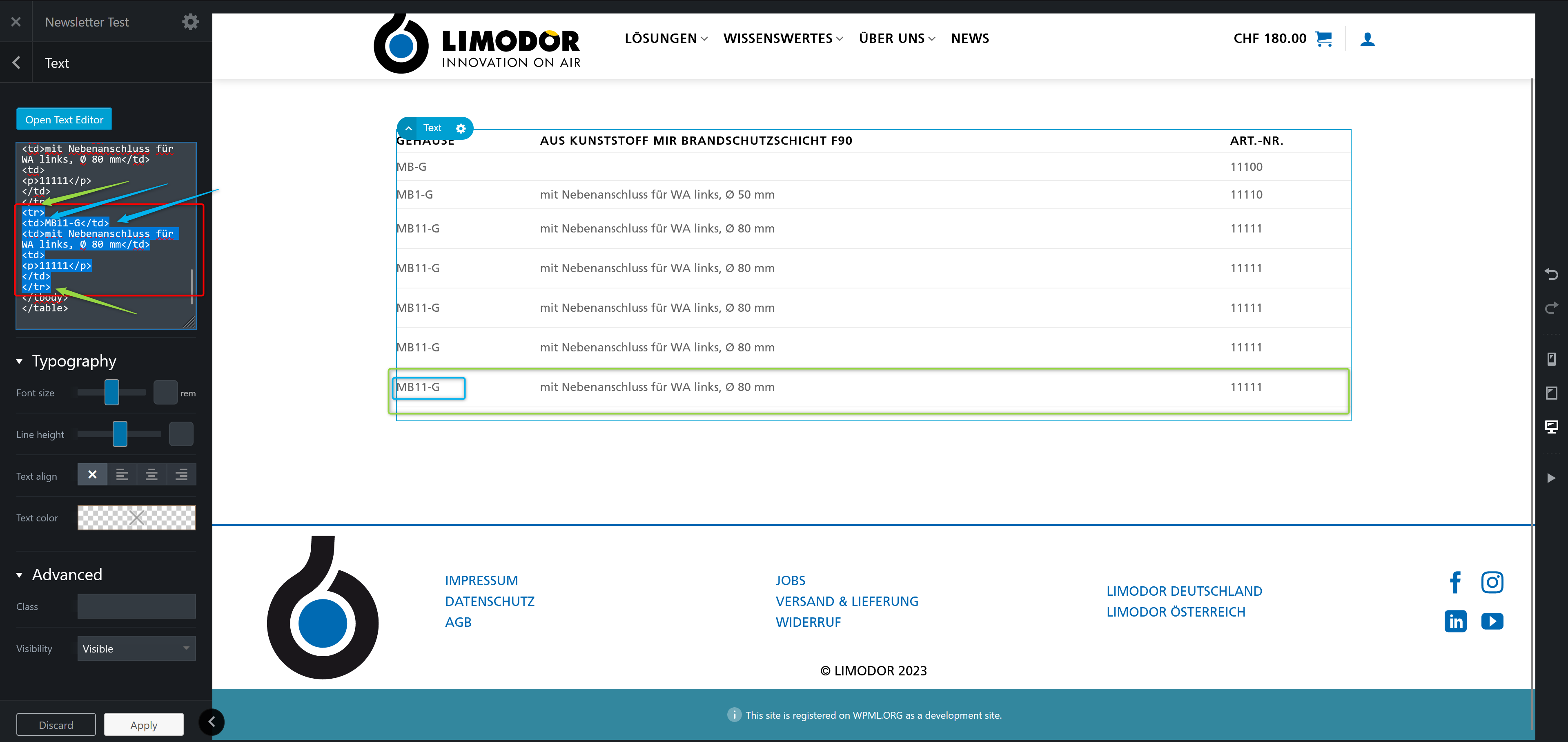
4.1 UX-Builder
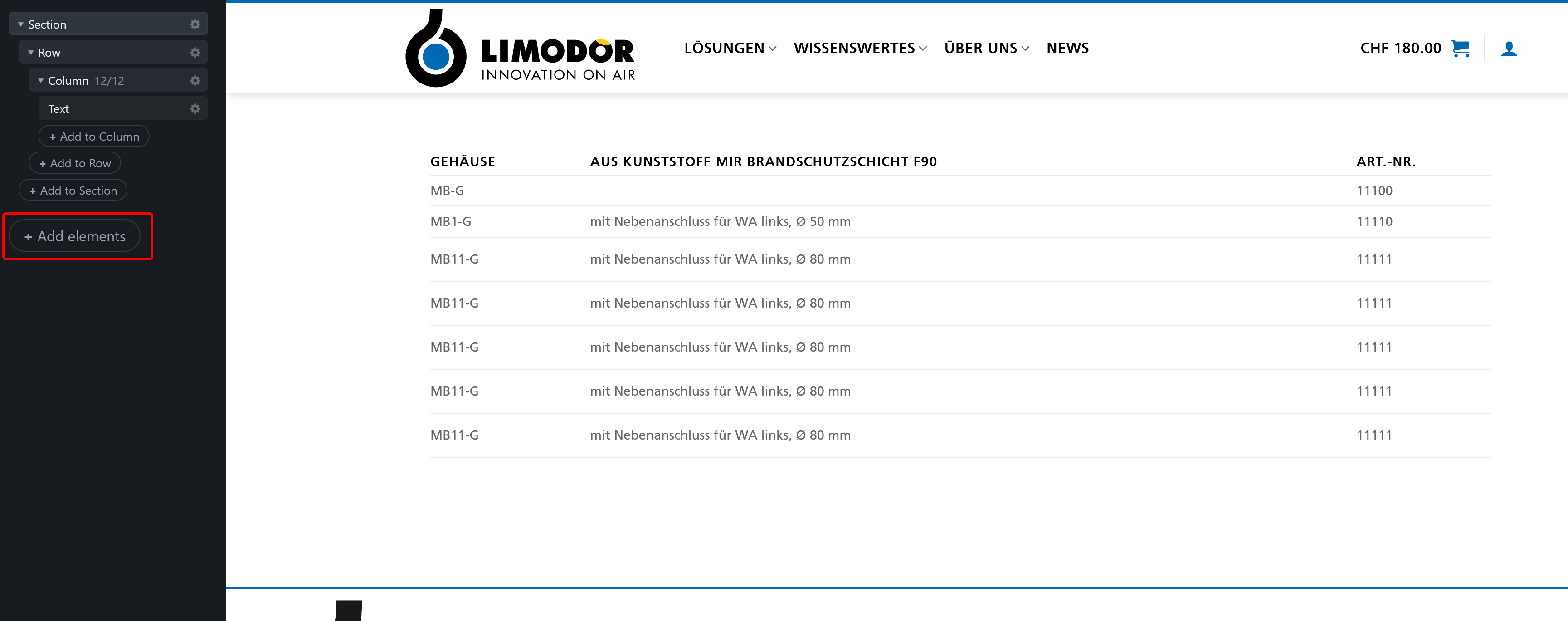
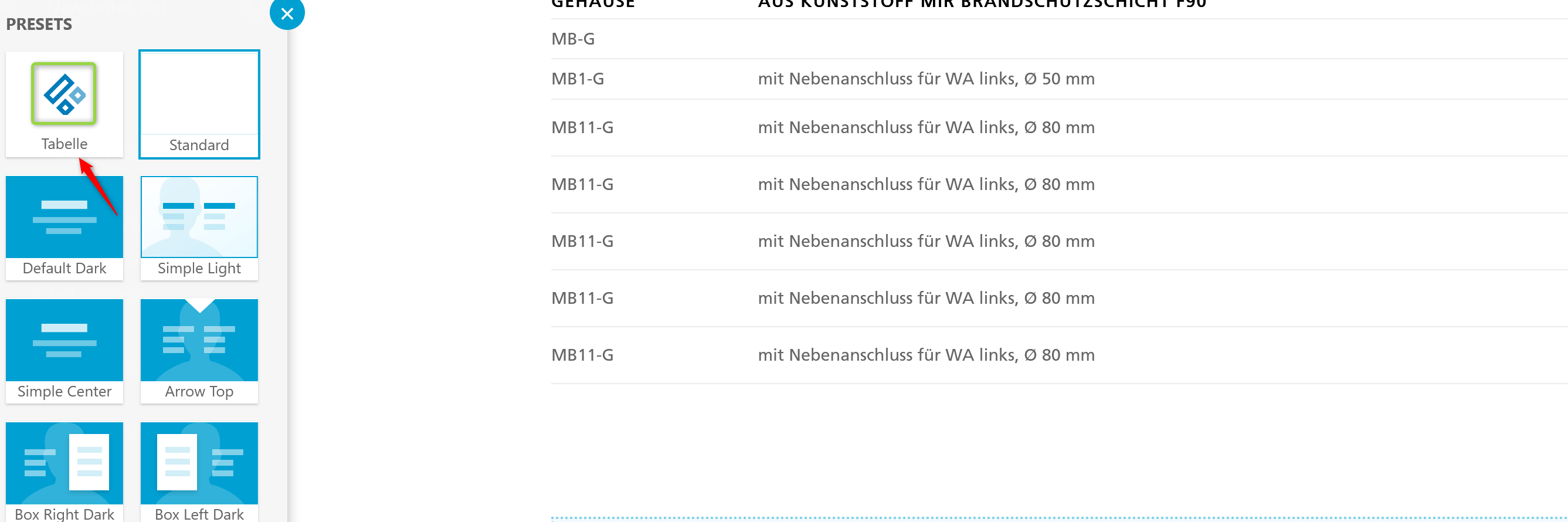
4.2 Presets einfügen
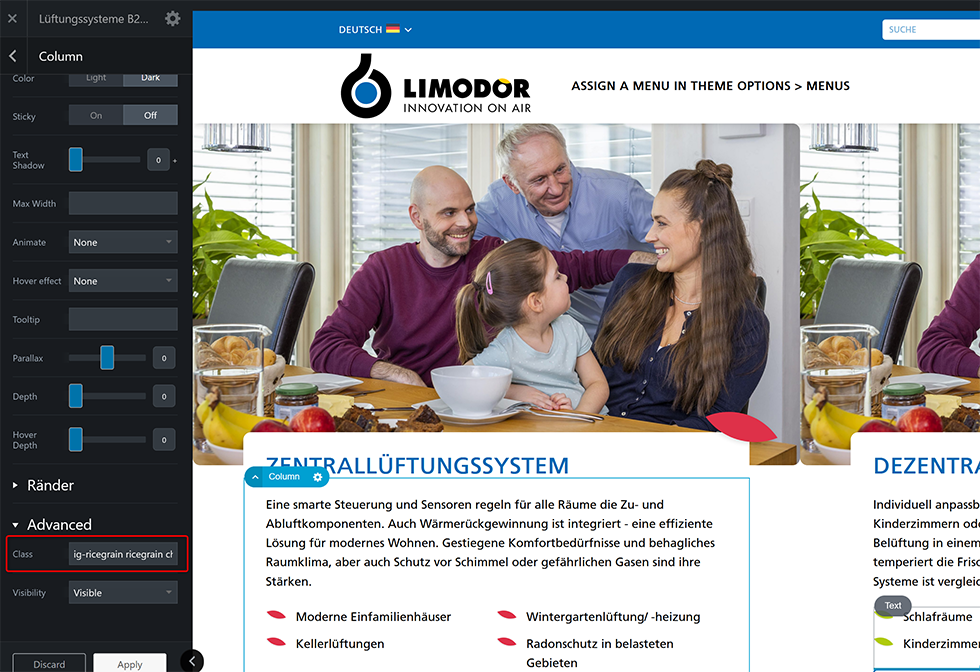
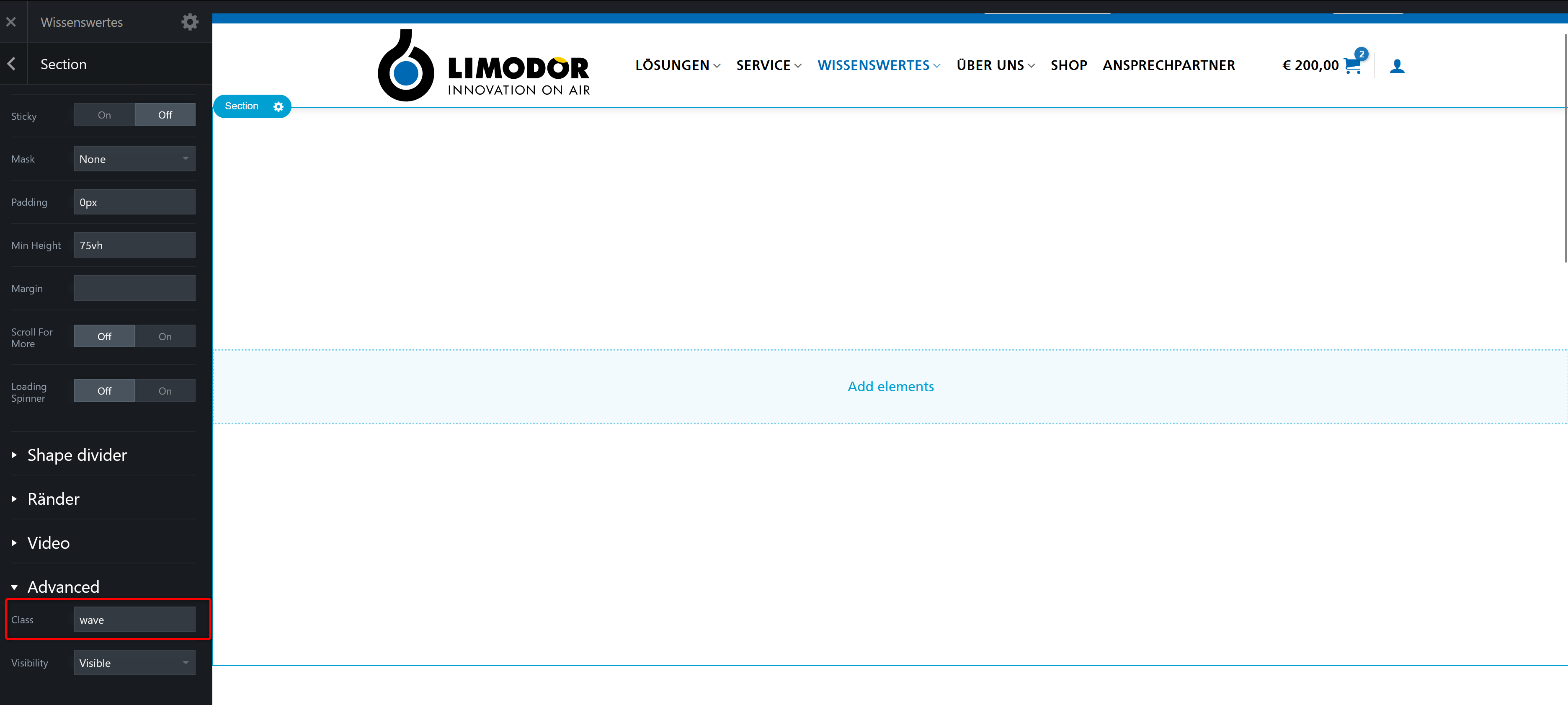
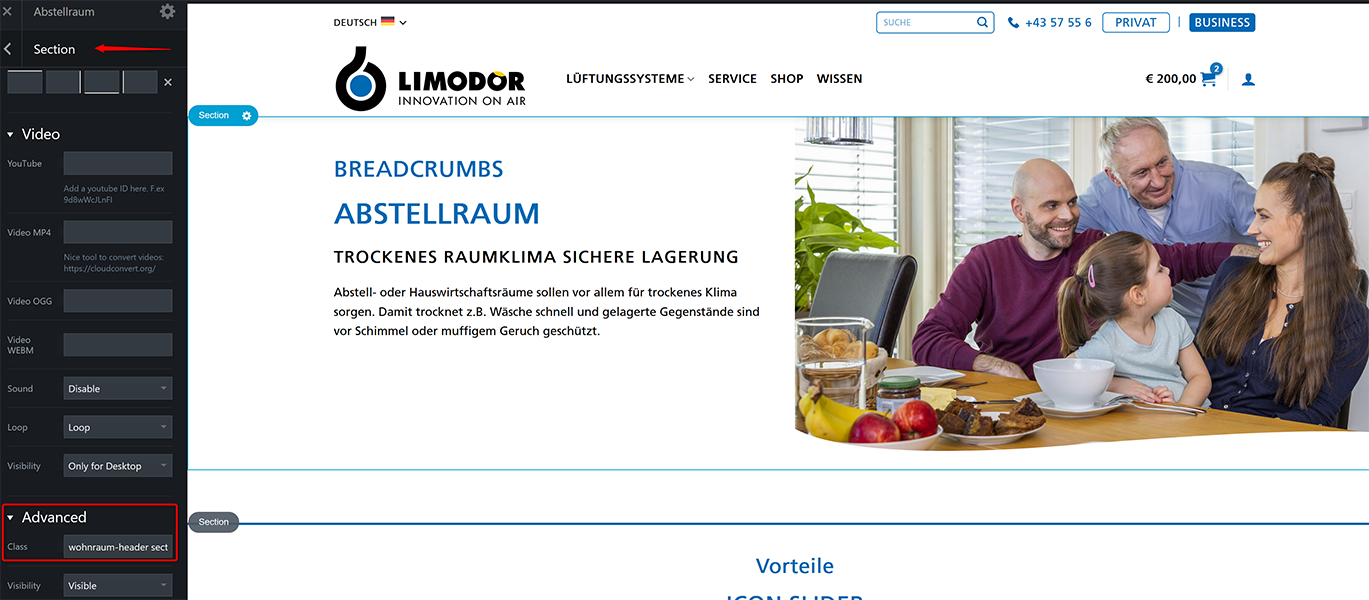
4.3 CSS-Klassen (für Reiskörner & Layouts)
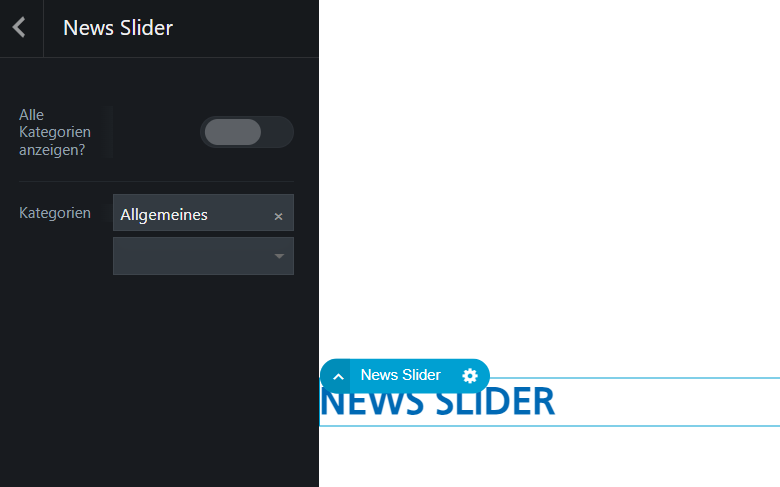
4.4 News-Slider
4.5 Icon-Slider
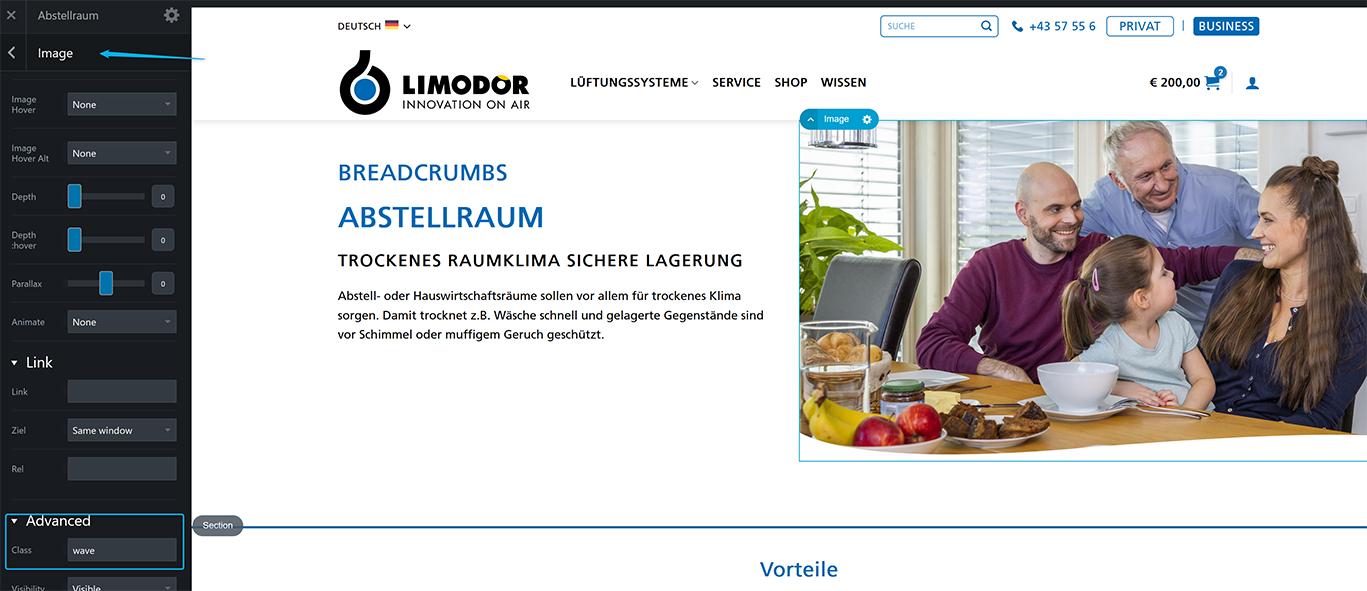
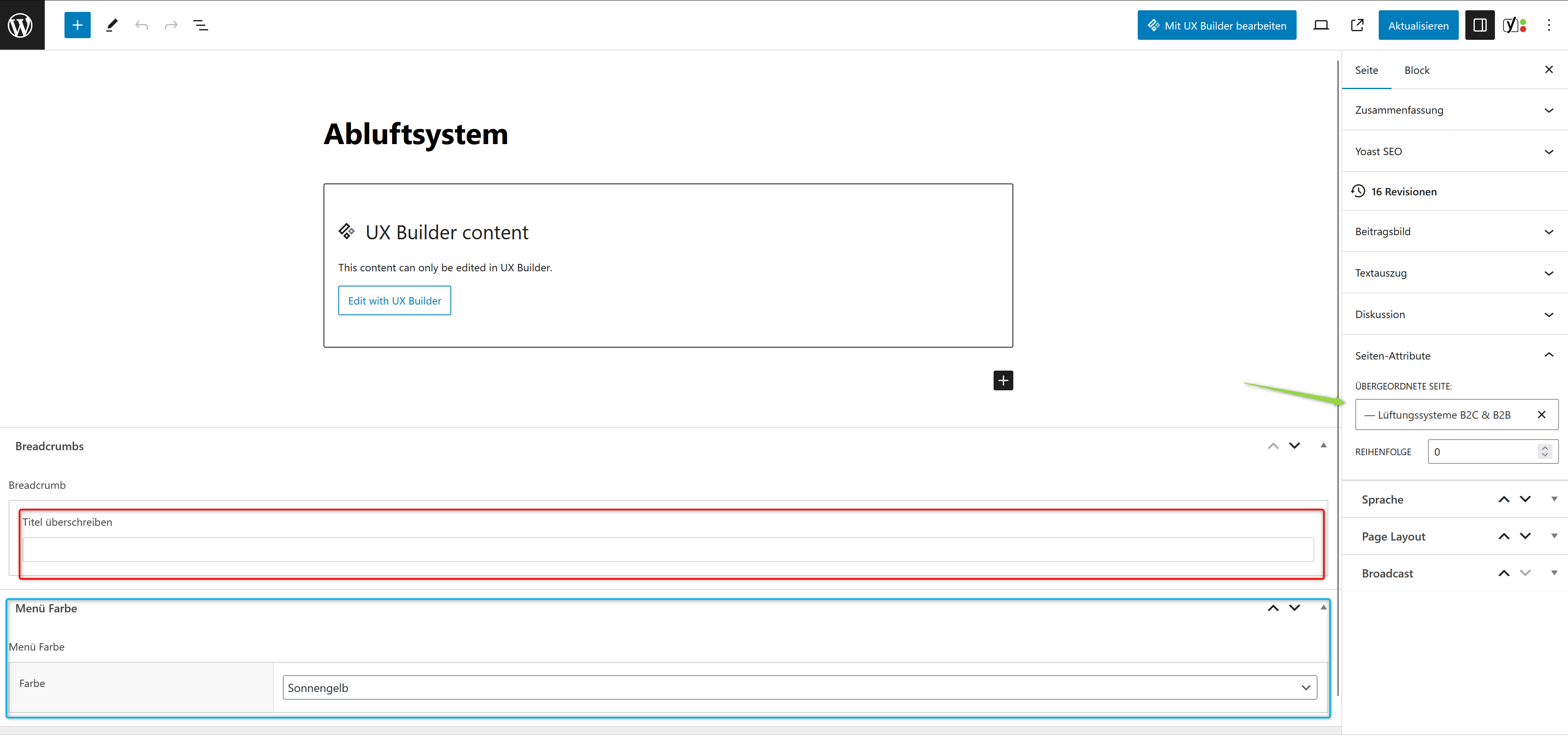
4.6 Bearbeitungsmodus (für Lüftungssystem-Farbakzente & Breadcrumbs-Ausnahmen)
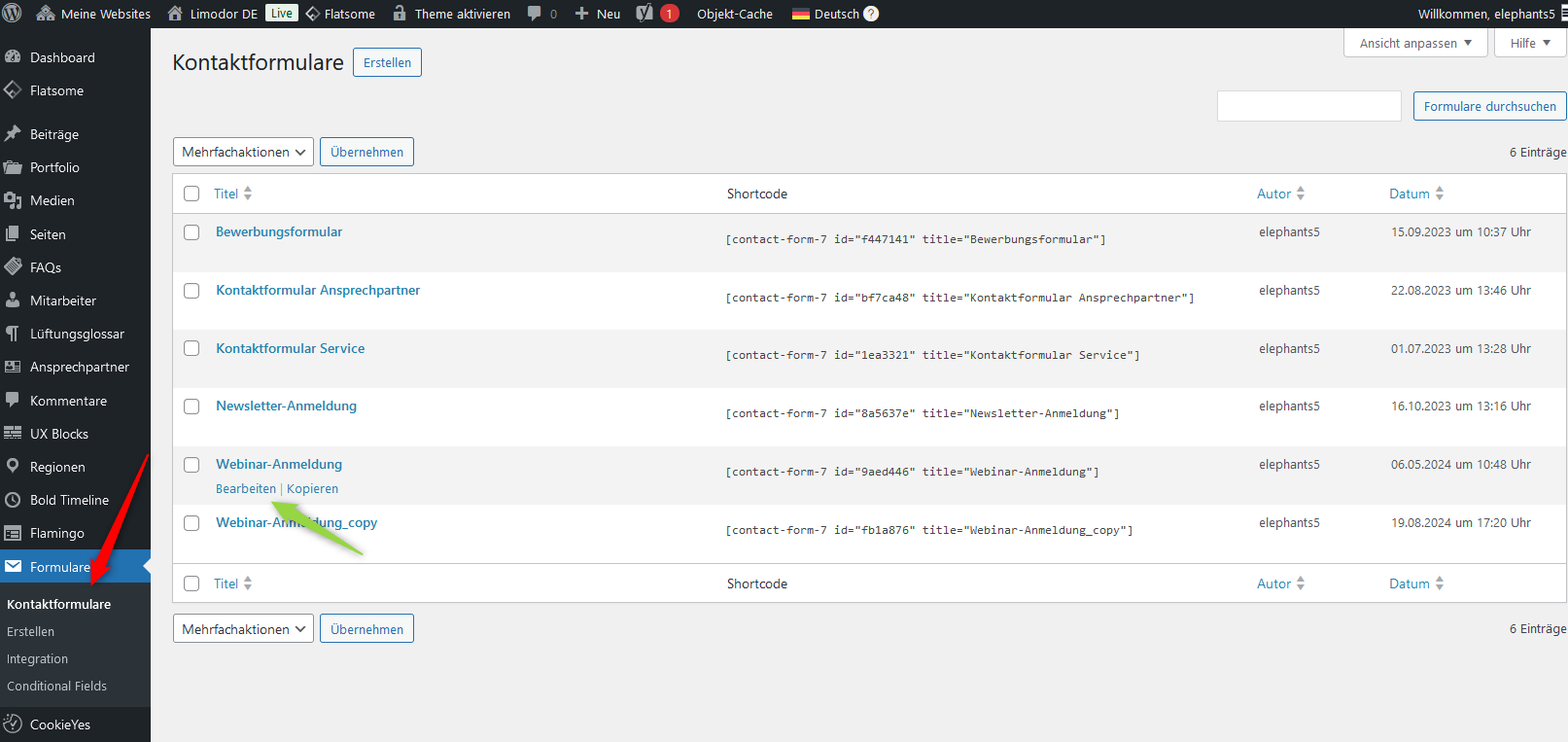
6. Webinare
6.1 Allgemeines zur Bearbeitung
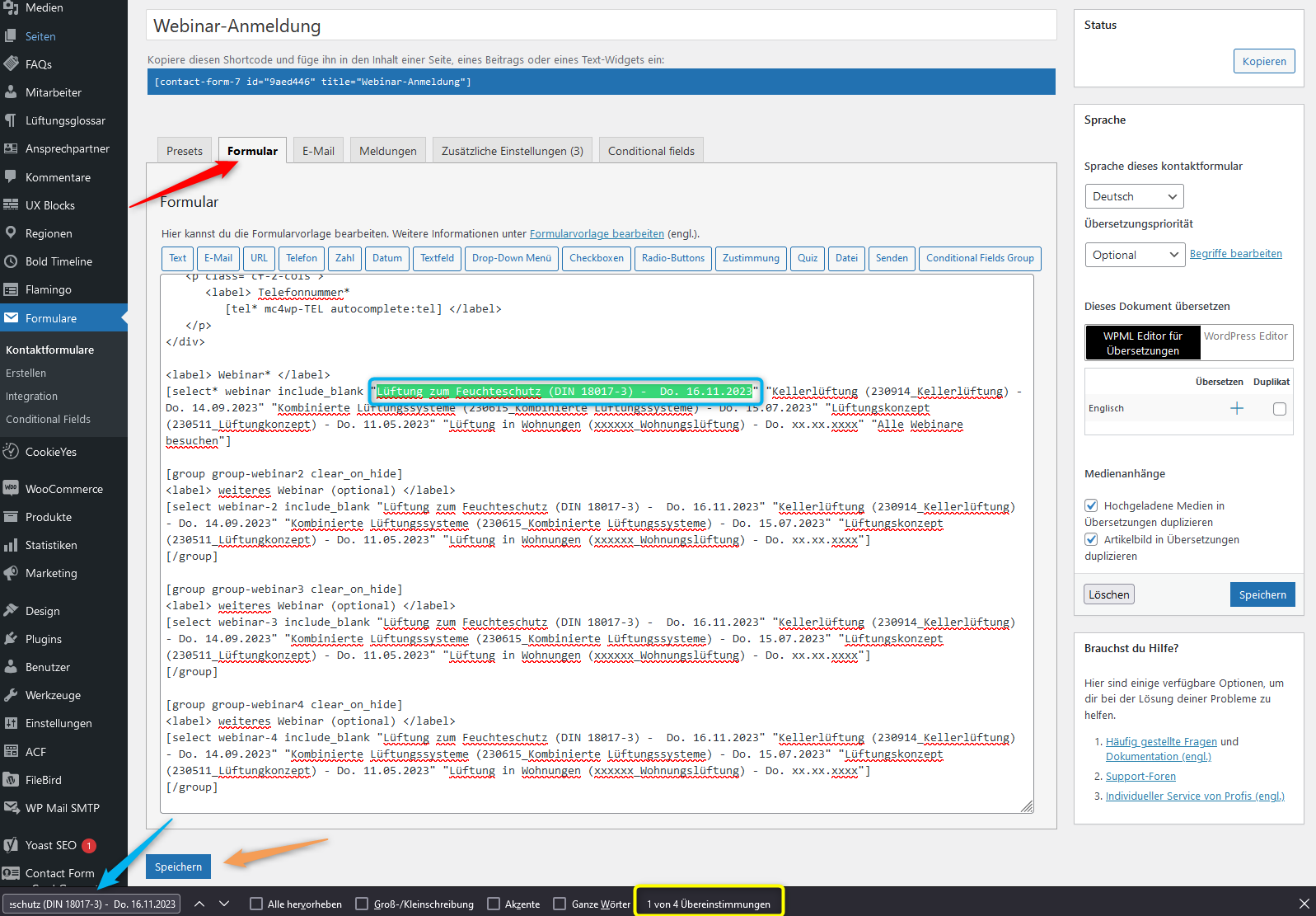
6.2 Bearbeitung der Formularoptionen
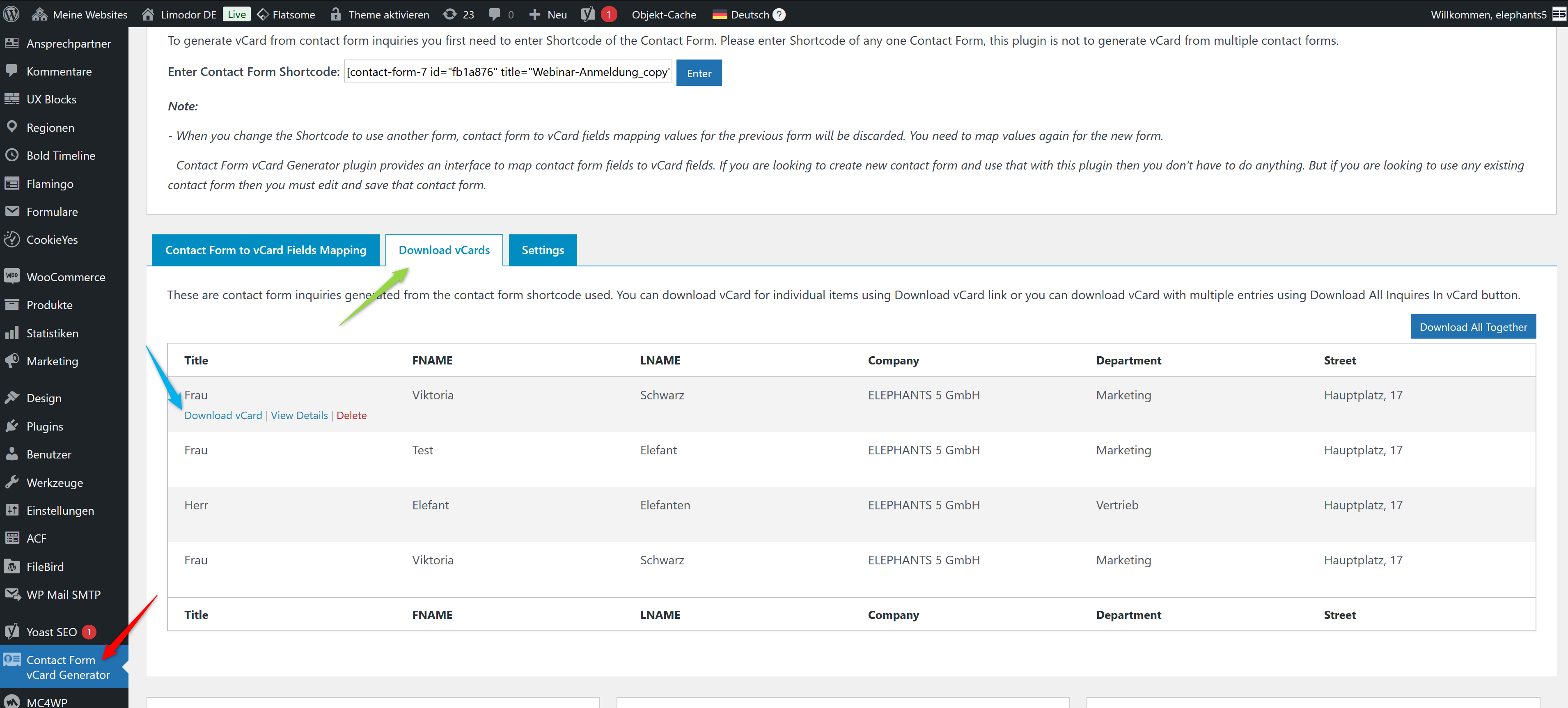
6.3 vCard Download